AngularJS Basic Concepts for Beginners
AngularJS is a language based on JavaScript which is an open source web application framework for front-end development. It was developed by Google and maintained by Google along with a community of individuals and corporations who address challenges faced during the development of single-page client-side applications. Its ‘directives’ allows to extend the HTML by creating tags and attributes. It is the front-end part of the MEAN (MongoDB, Express.js, Angular.js, and Node.js) stack. It simplifies both development and testing by providing architectures like MVC (Model View Controller) and MVVM (Model View View Model).
HTML is there for static pages, but if we want to trick the browser into doing things our way then the dynamic approach is crucial. Typically, the impedance mismatch between static and dynamic approaches is resolved by including a library (collection of functions) and frameworks (where the code fits in). But AngularJS introduces new syntax through directives. For instance,
-
Data binding within {{}}.
-
Support for forms and form validation.
-
Attachment of new behavior to DOM elements like event handling.
-
DOM control structures showing/hiding and repeating DOM fragments.
-
Grouping HTML into reusable components.
DOM
DOM stands for Document Object Model. The directives of AngularJS bind the application data to the attributes of HTML DOM elements.
Directive is one of the most powerful features of AngularJS that contains attributes like ng-include, ng-disabled, ng-bind, and ng-show. The developers are also allowed to make their own custom directives to express the requirements and specifications more clearly as compared to regular HTML elements. The directives encapsulate the whole behavior of an element in a semantic manner where all the functionalities are grouped together. One just needs to keep track of the alterations at one end of HTML section instead of tracking them in a script on global level.
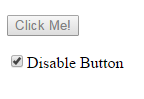
<!DOCTYPE html>
<html>
<script src = “https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js“>
</script>
<body>
<div ng-app=””>
<p>
<button ng-disabled=”disabledbutton”>Click Me!</button>
</p>
<p>
<input type=”checkbox” ng-model=”disabledbutton”/>Disable Button
</p>
</div>
</body>
</html>
Its output will be as under:
One does not have to write the whole code because of the features like data binding and dependency injection.
Data Binding
It is the automatic synchronization of data between model and view components. This means that changes made at one end should be reflected on the other end. In AngularJS, the model is supposed to be single-source-of-truth in any application. The view is meant to project the model at all times. So if the model changes, the view ought to reflect the changes, which is what is done in data binding method of AngularJS. Below is its small illustration:
<body ng-app>
<div>
<input type = ‘text’ ng-model = ‘name’ />
<h2> {{name}}</h2>
</div>
</body>
All the AngularJS code must be encapsulated inside <body ng-app> since it declares that everything which is there within this (directive ng-app) tag will be treated as an AngularJS application.
In <input type = ‘text’ ng-model = ‘name’ />, the directive ng-model binds the input to a string. It can have arguments.
<h2> {{name}}</h2> states that whatever is being typed into the input box will be automatically updated by the h2 tag. We call it automatic DOM manipulation.
Dependency Injection
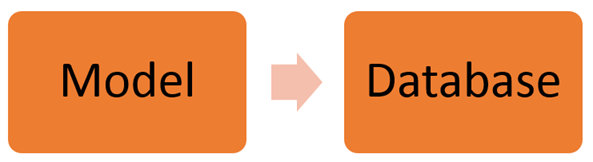
In dependency injection, one object is dependent on another. The primary object does not create other dependent objects, instead an external source creates it and provides it to the source object for further usage as in AngularJS. For example, Model to Database.
The Model box signifies the Model class which is basically created to interact with the database. Hence, Model class is dependent on database to continue functioning. Through dependency injection, a service is created to grab all kinds of information from the database and let the Model class know.
So, these are all basic concepts for beginners who want to understand this language theoretically. For more details, one can go through various other sites where there is also availability of platforms to practice its programming and to practically understand how everything works.